
This project aims to help BenQ customers with different levels of background knowledge to find their perfect models. By providing thorough information and multiple comparison tools to guide them through, we have increased conversion rate and largely reduced the loading of customer support (e.g. online chat).
Timeline
3 months
2020
Feature Team
1 Designer
1 Project Manager
3 Developers
My Role
UX Designer, focusing on User research (quick interview), User journey map, Competitive Analysis, and Feature Planning
Due to the complexity and higher price of tech products, such as monitors, projectors, and TVs, people usually spend time doing research before buying one. Our goal is to do our best to ease their cognitive load along the way and lead them to a satisfied final decision. How can we make BenQ website a place that is easy for consumers with all levels of background knowledge to narrow down their lists and find themselves the right product?

I retrieved recent customers’ queries related to products comparisons from BenQ Live Chat and tried to empathize the difficulties customers are facing.

Following are the 3 main findings (one for each level of background knowledge).

Many have asked for clarification on hard terms in order to learn the benefits of our products. At the same time, they are eager to know if those benefits fit their needs.

Because they found it hard to really see the key differences between different products now.

They sometimes feel not confident enough to just make decision on their own.
But it is still not clear when we should give customers a hand. Due to limited timeframe, I applied 2 theories and conducted 3 quick interviews to find out patterns in the process of comparing products, and outlined the critical touchpoints in a user journey map.
All 3 interviewees said that when considering buying a product, the first thing comes up to mind is to google “2021 (product name)”. They will browse through the top reviews to learn things they need to know before buying a tech product. Meanwhile, they start to list their nonnegotiable criteria in mind. After having a big picture in mind, they will go to official site for the most complete and latest information and expect to enjoy an immersive experience.
According to Nielsen Norman Group, when people have to choose among many alternatives, they usually use one hard criterion that outweighs any other considerations. This is so called the Noncompensatory Decision Making Process and so during this phase, users filter out products that do not have their nonnegotiable features. On contrary to that, Compensatory Decision Making Process means when people have a smaller set of alternatives (usually under 5–7) to choose from. They will compare products’ advantages and disadvantages according to a number of criteria. It is important to give them a easy way to view those negotiable features back and forth.

Through 3 quick interviews, I found that neither seeking information or making decision has a particular process. People take next action base on the information they got previously. The Berrypicking Model by Marcia J. Bate also support this finding. Searchers' information needs change as they interact with the search system and are satisfied by a series of selections and bits of information found along the way. In conclusion, users do not follow a linear process like we normally expect, instead, they tend to go through more of a circular journey.

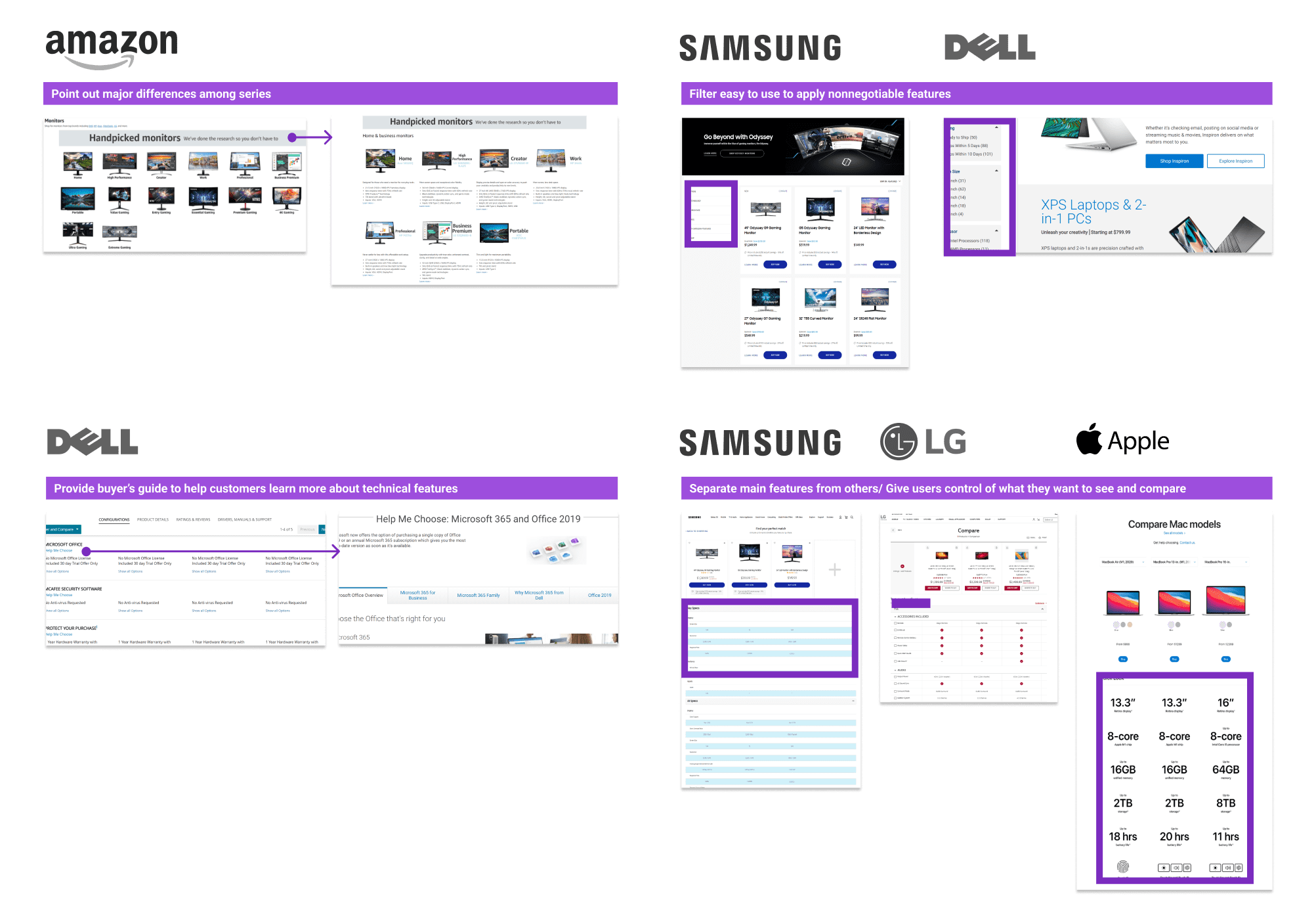
To study how other websites help users find their right products, I conducted competitive analysis on 6 brands (including 5 direct competitors and 1 indirect competitor).

Consulting the insights from above, I set 3 design principles before diving deeper into designing features. These 3 principles each points to an important goal. First, make essential information salient compared to the others so the differences between models can be easily recognized. Second, be helpful and always ready to inform users with useful knowledge. Last but not least, allow users to compare products throughout the whole circular journey, therefore, flexible is the idea behind that.

Before, users can only compare products in the same series, now, we enable cross-series comparison. In this flow, I explain how cookie record products that are added to compare and how to avoid products from different product lines to be compared.

1. Cross-series static comparison table. Users can quickly identify key features of each series and distinguish one series from the other.
2. Info bubble that explain technical term in simple language.

3. Check “Show differences only” to quickly recognize the differences.
4. Select decisive features and check “Show selections only” to get full control of what to see.
5. Distinguish main specifications from the others.

6. Enabling users to look for recommendations and compare their advantages and disadvantages.

After designing the new features, I synchronized the overall ideas with sales manager from BenQ America regional office, had meetings with project managers and engineers to evaluate the feasibility, talked to product marketing team about what information I expect to have on the websites, and finally spoke with graphic design team for designing related components. Through many discussions, we had come to a consensus and started to move the design to developing phase.
Besides design spec, I also hand in a priority table to web project manager for reference. The table includes rationale for each features and refinement and the order of priority from UX perspective.

1. Ask WHY before proposing a new design.
I found “communication” a very important skill for being a good UX designer. That does not only include giving a smooth presentation, but also require having strong reason or evidence to support every design change. Therefore, I kept asking myself why and look for resources to back up my ideas so as to persuade stakeholders effectively.
2. Think from more angles.
When talking to the stakeholders of this project, each brought out new ideas and concern from their professional perspectives. If I could have thought more thoroughly and have taken those concern into account in the first place, not only can I propose a better design, but also shorten the time of back-and-forth discussion.